Chromeの機能拡張「Stylus」は、ユーザーが勝手にCSSを追加できる。これを使って、kintoneの画面を少々いじってみたい。
メニューのスペース選択リンクを拡張する。
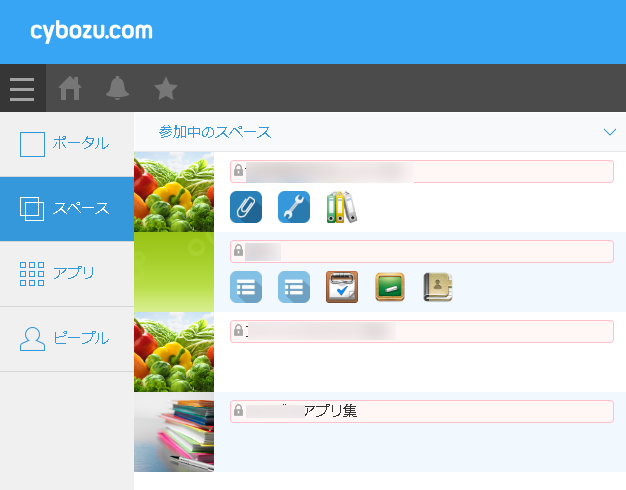
メニューの「スペース」を選択するところ。
クリックできる部分を幅いっぱいに拡張し、色をつける。
.gaia-argoui-sidemenu-body-space-item-name a {
color: #333;
display: block;
border: 1px solid pink;
background-color: #fff6f6;
border-radius: 4px;
filter: brightness(105%)
}